How to Add WordPress Ajax Password Reset Forms to Your Site
Do you want to elevate the password reset processes on your WordPress site with an Ajax reset password form?
Introducing you to WordPress Ajax password reset forms – the ultimate solution for transforming your site’s password recovery experience. Unlike the default WordPress login, registration, and password reset forms, which require a page reload for each submission, Ajax technology offers a seamless and efficient alternative.
With WordPress Ajax password reset forms, users can initiate and complete the password reset process without interruption right from the front end of your website.
In this tutorial, we’ll guide you through setting up a WordPress Ajax password reset form, allowing users to change their passwords directly on your site. Additionally, we’ll show you how to integrate the form as a widget into your website’s sidebar and make it the default lost-password/password-reset page.


Benefits of WordPress Ajax Password Reset Forms
Better User Experience: Unlike traditional password reset methods that require page reloads, Ajax technology enables users to reset their passwords seamlessly without interrupting their browsing experience.
Enhanced Accessibility: Integrating Ajax password reset forms makes the password recovery process more accessible to users. They can initiate the password reset from any device or browser without encountering compatibility issues.
Efficiency: With Ajax technology, the password reset process becomes faster and more efficient. Users can complete the process with fewer steps, reducing the time and effort required to regain access to their accounts.
Adding WordPress Ajax Password Reset Forms Using ProfilePress
In this section, I’ll guide you through integrating Ajax password reset forms into your WordPress site using the ProfilePress plugin.
You’ll first need to install and activate the ProfilePress plugin to get started.
Once you’ve successfully activated the plugin, you can proceed with building the Ajax password reset form.
Building the Ajax Password Reset Form
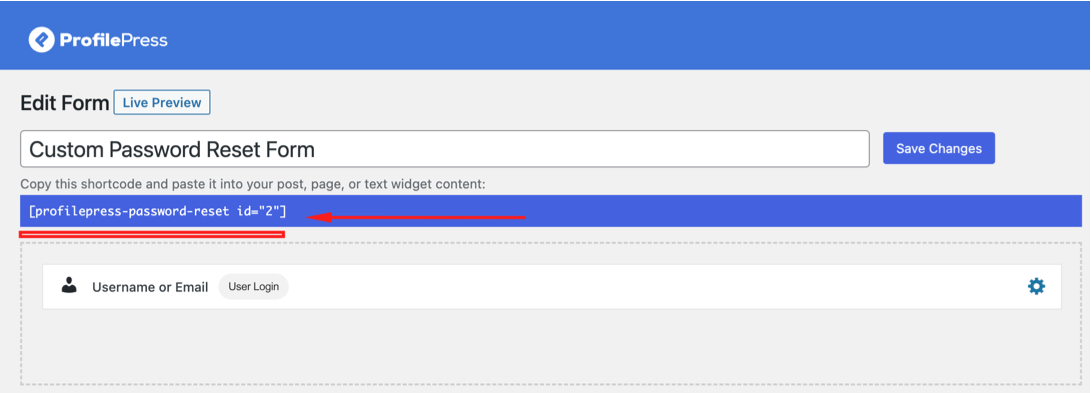
We have already covered the steps for building a custom lost-password / password-reset form.

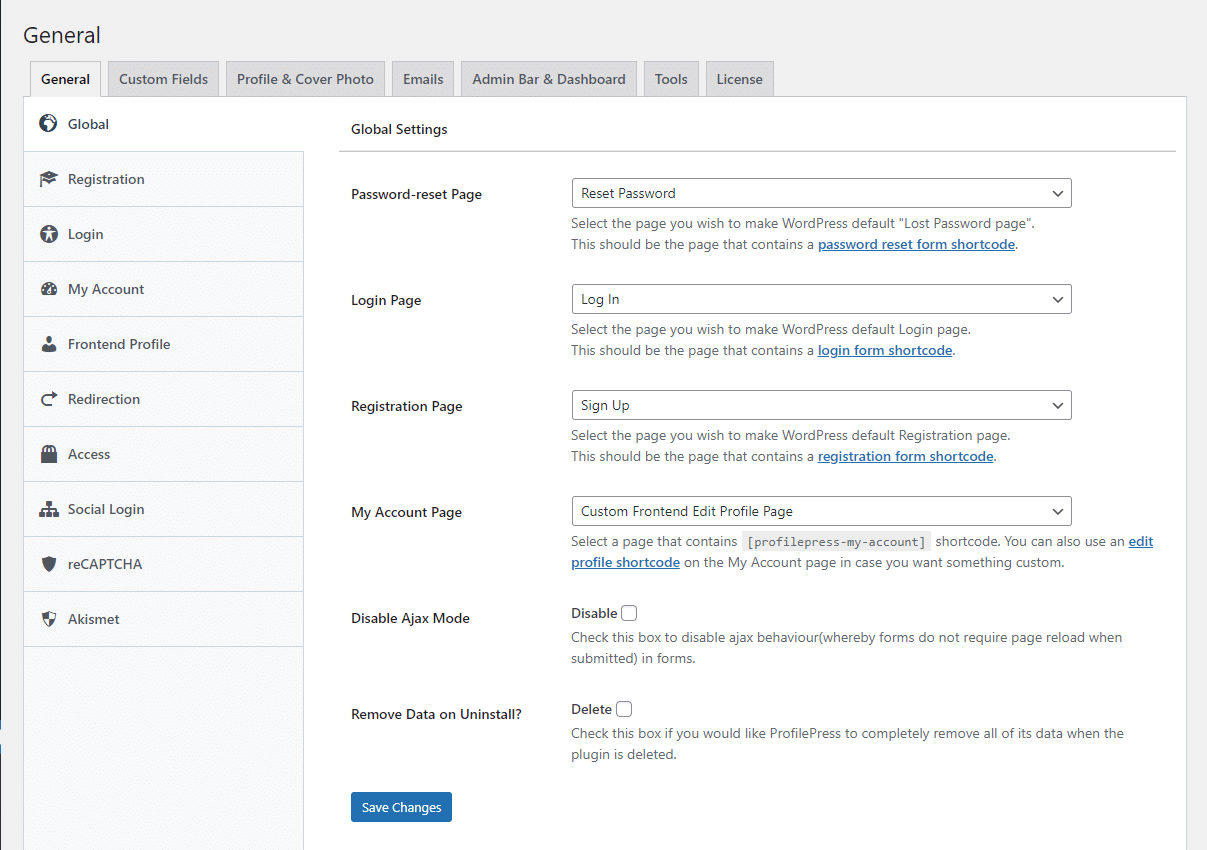
To enable Ajax, click the Settings ProfilePress menu and scroll to the Global Settings section.
Ensure the Disable Ajax Mode checkbox isn’t checked. If it is, uncheck it.

It is that easy.
Making the Ajax Password Reset Form Your Lost-password Page
After enabling Ajax mode, to make your preferred password reset from your WordPress website lost-password page:
- Copy the shortcode of the registration form and save it to a page.
- Still on
Global Settings, set the page above as the Password Reset Page.
Afterwards, every visit to https://yoursite.com/wp-login.php?action=lostpassword will be redirected to the above page.
Adding Ajax Password Reset Form Widget to WordPress Sidebar
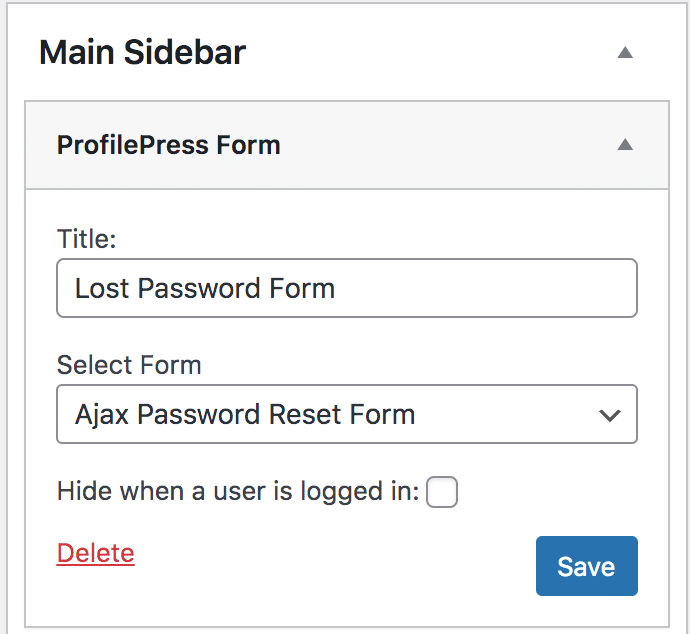
Navigate to Appearance >> Widgets, drag the ProfilePress Form widget to your website sidebar, select your chosen registration form from the dropdown, and save.

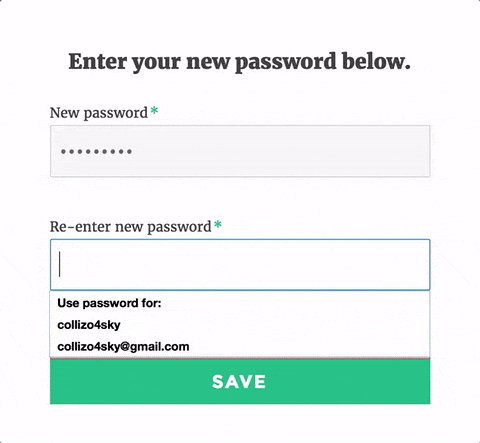
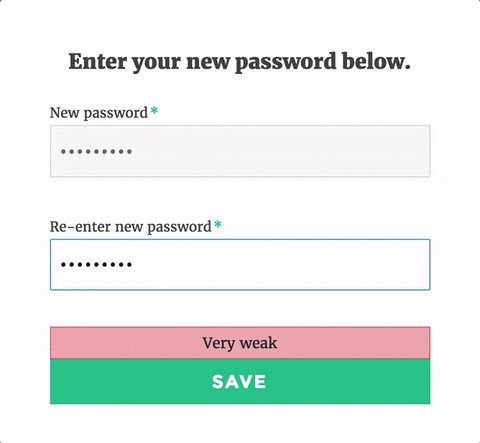
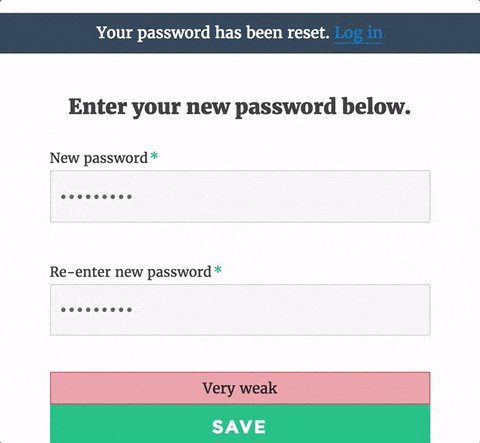
Preview your WordPress site to see the password reset form displayed on the front end of your site.
Conclusion
Throughout this tutorial, we’ve explored how Ajax technology revolutionizes user interaction with password reset forms on WordPress sites. With step-by-step guidance, you’ve learned how to integrate these forms using the ProfilePress plugin.
Consider integrating a WordPress Ajax password reset form into your site today to improve your password reset experience.