How to Add a WordPress Ajax Registration Form to Your Site
Do you want to add a WordPress Ajax registration to your site?
The default WordPress login and registration forms lack Ajax functionality, requiring a page reload for each form submission request. This can lead to a less-than-optimal user experience, especially regarding registration.
Improving the registration process is crucial for user engagement and retention. One effective solution is integrating Ajax technology into your registration forms. With Ajax, form submissions occur without the need for page reloads.
In this tutorial, I will walk us through creating a WordPress Ajax registration form and how to add it as a widget to your website sidebar and make it your default registration page using our powerful ProfilePress plugin.

Table of Contents
Why Choose Ajax Registration Forms?
Ajax registration forms offer several advantages that can significantly improve the user experience and simplify the registration process for WordPress websites.
It allows for seamless form submissions without reloading the entire page. As a result, users can complete the registration process quickly and without any noticeable delays, leading to a more enjoyable user experience.
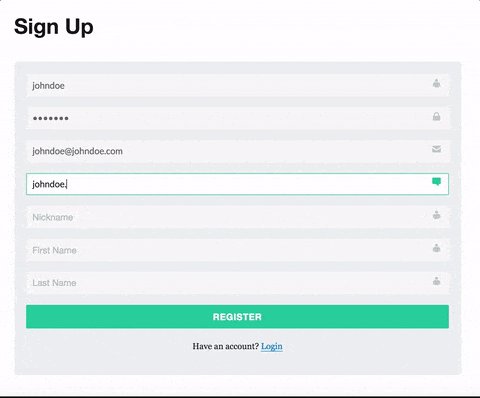
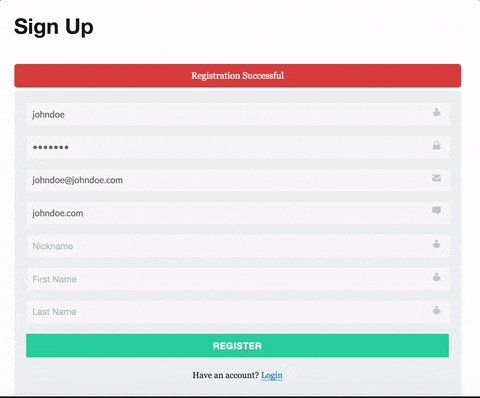
Ajax registration forms can provide real-time feedback to users as they fill out the form fields. For instance, validation errors can be displayed instantly, helping users correct any mistakes more efficiently.
Finally, Ajax registration forms only send and receive the necessary data for form submission, reducing server load compared to traditional forms requiring full-page reloads. This can lead to improved server performance and scalability, especially during peak registration periods.
Step-by-Step Guide to Adding Ajax Registration Form with ProfilePress
Now, let’s walk through the process of adding a WordPress Ajax registration form to your site using the ProfilePress plugin:
To begin, you’ll need to install and activate the ProfilePress plugin. If you’re unsure how to do this, refer to the installation and activation guide.
Once the plugin is activated, you can proceed.
Building the Ajax Registration Form
We have covered the steps for building a custom registration form already. To enable Ajax for all ProfilePress login, registration, and password reset forms:
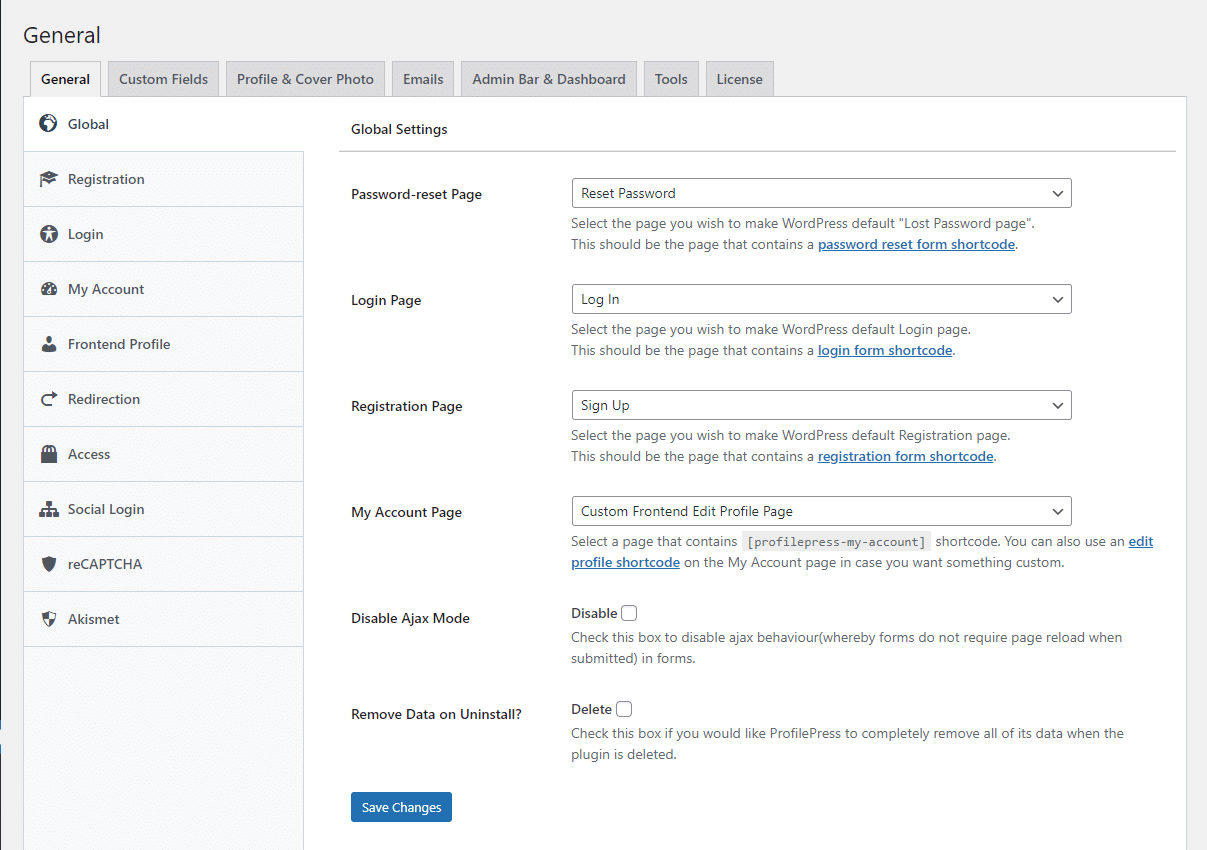
Click the Settings ProfilePress menu and scroll to the Global Settings section.
Ensure the Disable Ajax Mode checkbox isn’t checked. If it is, uncheck it.

Making the Ajax Registration Form Your Registration Page
After enabling Ajax for all ProfilePress-powered forms, we need to make your preferred registration form the default WordPress registration page:
- Copy the shortcode of the registration form and save it to a page.
- Still on
Global Settings, set the page above as the Registration Page.
Afterwards, every visit to https://yoursite.com/wp-login.php?action=register will be redirected to the above page.
Adding Ajax Registration Form Widget to WordPress Sidebar
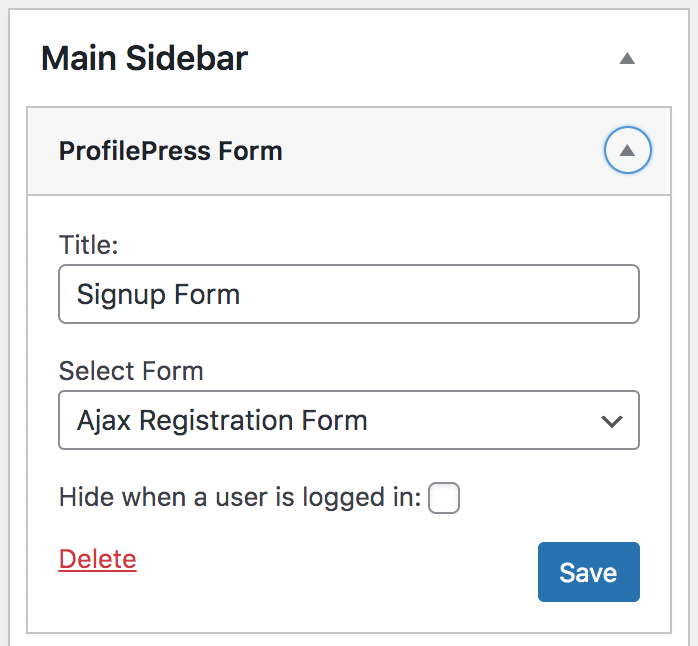
Navigate to Appearance >> Widgets, drag the ProfilePress Form widget to your website sidebar, select your chosen registration form from the dropdown, and save.

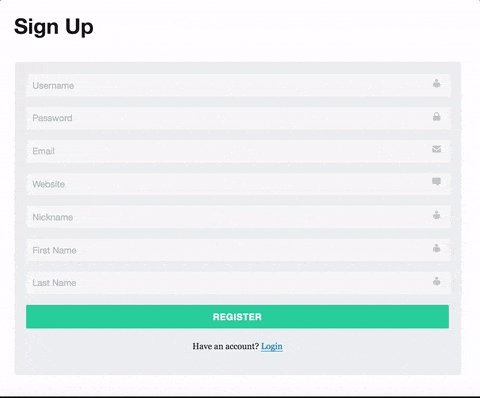
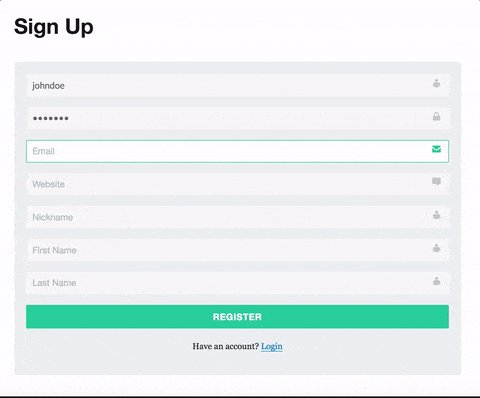
Preview your WordPress site to see the registration form displayed on the front end of your site.
Improve Your Website with a WordPress Ajax Registration Form Today!
Adding a WordPress Ajax registration form to your site using the ProfilePress plugin is a simple yet powerful way to enhance user experience and streamline the registration process. With Ajax technology, users can seamlessly register on your site without interruptions or page reloads.
ProfilePress offers a user-friendly interface and robust features, making it the ideal solution for implementing Ajax registration forms on WordPress sites.
So why wait? Elevate your user registration experience today with ProfilePress.